想製作 RWD 網頁之前,先了解 RWD 是什麼?
對於不常接觸的人,這樣的簡稱實在太複雜了!
接下來用簡單的圖片跟你們說明 RWD 的意思。
電腦可以上網,手機可以上網,甚至現在智慧型電視也都可以上網,那你的網頁是否在所有裝置上都可以看呢?
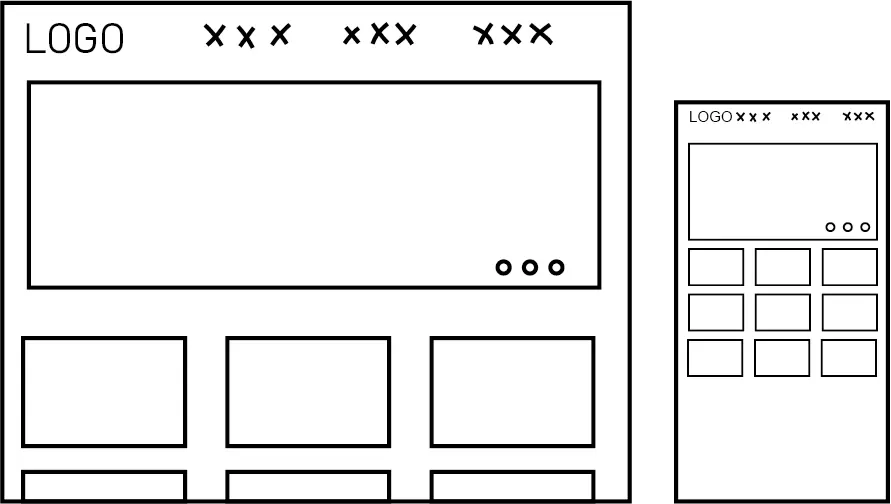
以前的網站,做好電腦版,手機版也是一樣的頁面呈現。
文字跟螞蟻一樣小,擠在小小的頁面上面,根本無法完整表達資訊。

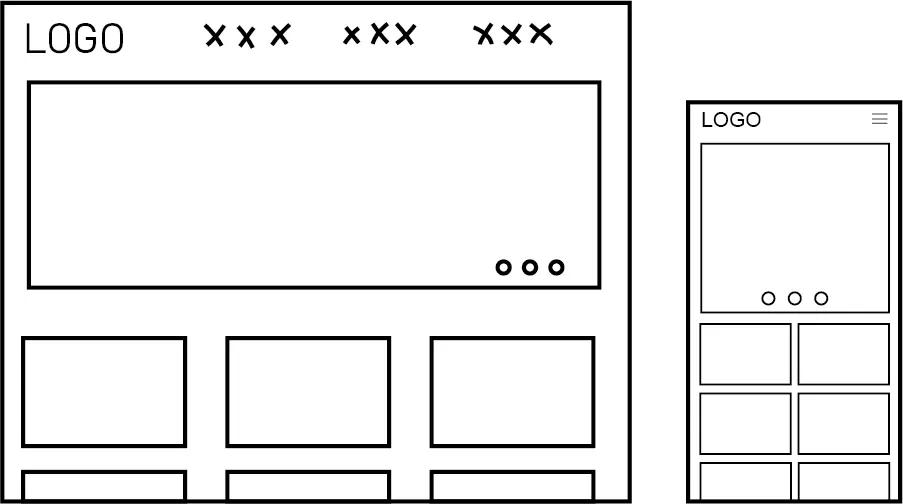
響應式網頁就是這麼聰明,像水一樣,你把網站裝到什麼容器裡他就會自動變成什麼
其實一點都不難,想像一下,當我們在高速公路上,三線道的寬度,一次可以並排三台車,就像電腦一樣
那寬度如果變成手機,就像道路變成產業道路,一次只能容納一台車
道路的寬度改變就像裝置改變一樣,車子就像網頁物件;裝置的改變並不會影響網頁的內容
而 RWD 就是讓你的網站在不同裝置上都能有良好的顯示效果。

網站上的資訊呈現也是一樣的道理,電腦版一次一排三個六個都沒問題,平板慢慢開始變成一排兩個,手機一排一個
慢慢跟著你使用的裝置寬度來呈現資訊;這樣一來只需要一個網頁就可以讓所有裝置的用戶看到相同的資訊內容。

另外,這樣的網站技術不僅僅是順應流行、讓現代3C產品各種螢幕都可以方便觀看之外,對於網站整體的好處也非常多,
這再額外延伸閱讀此篇 建立 RWD 網站,增加網頁排名流量
