
Figma 是一個多功能的應用程式,也是一個強大的網頁工具
不僅能離線作業也能線上同步工作,強調使用者介面與用戶體驗設計
有人會用 XD 排版,有人會用 PS 製圖,那這個可以裝載插件的工具,是一個你不容錯過的好軟體喔!
Figma - Download
Figma的起源
Figma 也許你不陌生,也許你從沒聽過,但如果只有耳聞卻還沒接觸的你,希望藉由這邊文章讓你更認識 Figma
Figma 的竄起在網頁設計產業中引起風潮,設計網頁的工具這麼多,為什麼唯獨 Figma 可以在 2020 年使用率突破 66%,甚至用途不止於在網頁設計的範疇上?
相信大家都有耳聞 Adobe 豪擲 200 億收購 Figma,但你們知道嗎?Figma 之所以被開發出來是為了挑戰 Adobe Photoshop 及 Adobe Fireworks 的難用困境,Dylan Field 及聯合創辦人 Evan Wallace 由 Google Docs 的線上團隊執行作為靈感,主要開發目的有兩點:
- 在瀏覽器上輕量化設計的工具
因此他們打造決定用 Web GL 在瀏覽器中建立一個雲端設計工具,Figma 就此誕生…
Figma介紹
由於創辦初期是完全免費使用的,後為將使用者擴大市場而有其他的企業收費標準,可以針對團隊使用的目的及方便性選擇升級的版本
Figma 目前使用分為兩種使用版本,一種是桌面應用版,一種是網頁瀏覽器端
其實用戶介面很簡單,也非常好上手,因為 Dylan Field 為了減少在設計工具上的學習曲線,也減少設計苦手的挫折感,讓使用者在製作的時候可以輕易地操作介面,並且可以快速產生想要的內容
除了網頁 UI/UX 設計、動畫、UML、框架圖、流程圖你想應用的範圍都可以透過自己的創作或者內部的元件,甚至是其他人分享的範本或設計主題去做應用
最吸引人的特點,Figma 還有強大的插件,就像 VScode 一樣,透過插件工作可以讓你的設計時間減少、提升效率,也可以讓作品達到更好的效果!
Figma的優勢
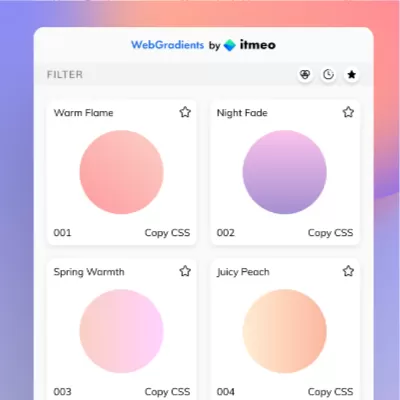
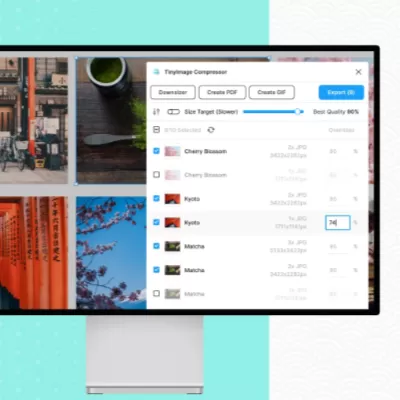
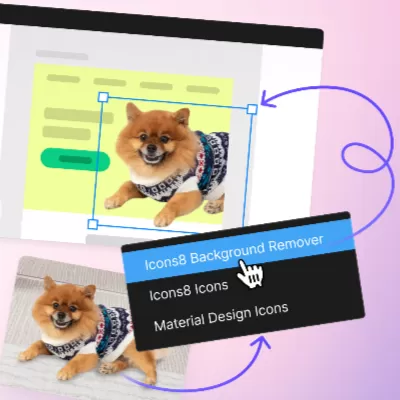
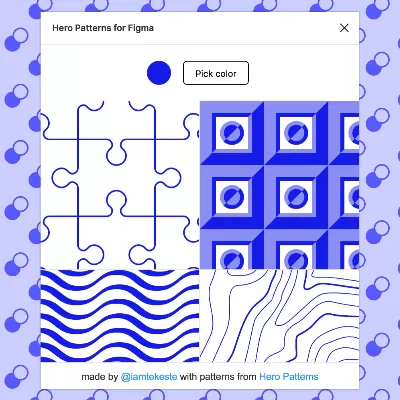
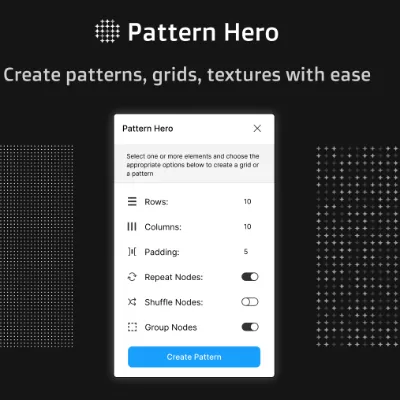
Figma好用的插件介紹
像之前介紹的 最佳 Visual Studio Code (VSCode) 插件推薦:34 款必備工具提升工作效率, Figma 也有支援相當多民間高手的插件,讓我介紹好的工具帶你一起飛!